久しぶりにGoogleマップをブログに貼りつけようと思ったら、どうやるんだっけ?とアタフタしたのでその方法をメモしておきます。
Googleマップをサイトに埋め込む方法
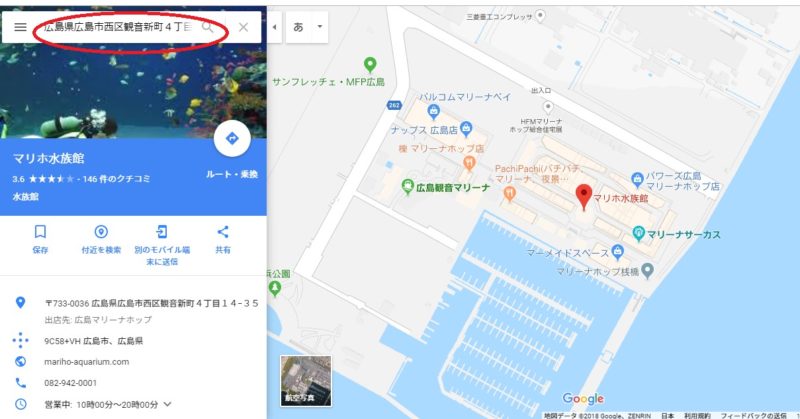
埋め込みたい場所をGoogleマップで表示させる
左上に「Googleマップを検索する」窓があるのでそこへキーワードを入力。
住所でも施設の名前でも何でもいいですよ。
今回は、ちょうど記事を書いたので「マリホ水族館」を例にあげてみます。
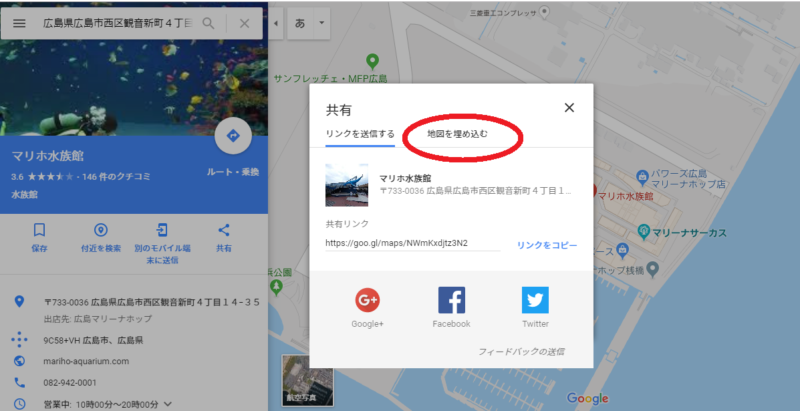
共有タブをクリックして、埋め込み方法を選択する
共有タブを押すと埋め込みする方法を選択する画面が出てくるので、「地図を埋め込む」の方をクリックします。
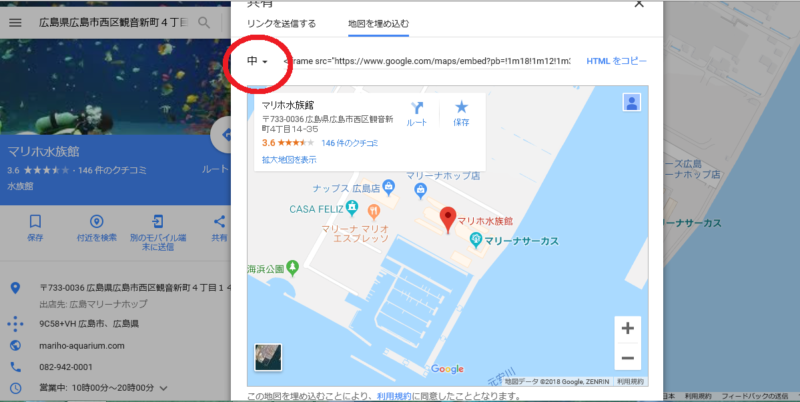
埋め込みたい地図の大きさを選択する
小、中、大、カスタムサイズとあるのでお好みの大きさを選択します。今回は中にしてみました。
カスタムサイズを選ぶと任意の大きさを設定することもできます。
その場合はお好みの大きさを指定してください。

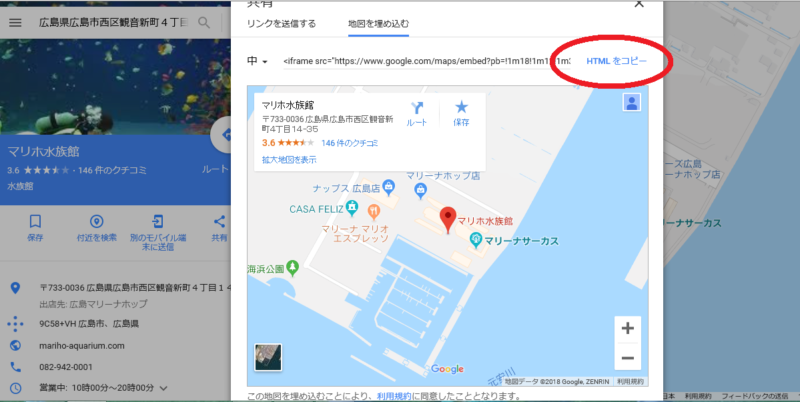
埋め込みコードをコピーする
HTMLをコピーというところをクリックするとコピーされます。
特に反応が無くてもちゃんとコピーされているのでご心配なく!

埋め込みコードを貼付けます
先ほどコピーしたコードをサイトの埋め込みたいところへ貼り付けます。
貼付けたい場所へマウスポインターを持っていき、マウスを右クリックして貼付けを押すと、コピーしたコードが貼り付けられます。
できました(≧▽≦)これで大きさは中です。
マリホ水族館についての記事はこちら↓
なぜか地図を埋め込むが出来なかった…ブラウザを変えたら解決
久しぶりにやってみたのですが、共有タブから「地図を埋め込む」をクリックしたら、何故か世界地図がでてくるんですよ( °_° )
まぁ、でもこれ貼り付けたら何とか表示されるんじゃないの?と半信半疑で出てきたurlを貼り付け。
世界地図がドーン( ゚Д゚)
何度かやってみたけど同じ状態だったので一旦諦めました…。
その事をTwitterで呟いたら「ブラウザ変えてみたら?」とのアドバイスを頂きました。
いまメインで使っているのはGoogle chromeなので、IE(Internet explorer)でやってみることに。すると…
スムーズにできた!!(≧▽≦)
IEの方がエラーでるとも聞いたけど、私はIEだとちゃんとできました。
まだまだPCもwordpressもわからない…(wordpress関係ないけどね💦)
まとめ
Googleマップで地図をサイトへ埋め込む方法でした。
私の備忘録ですが、参考にしてみてください。
うまくいかない時は、ブラウザを変えてみるのも一つの方法かもしれません。
私のは、たまたまかもしれない。結局理由はわかりませんでしたし…。























コメント